4.データをインターネットに送信しよう

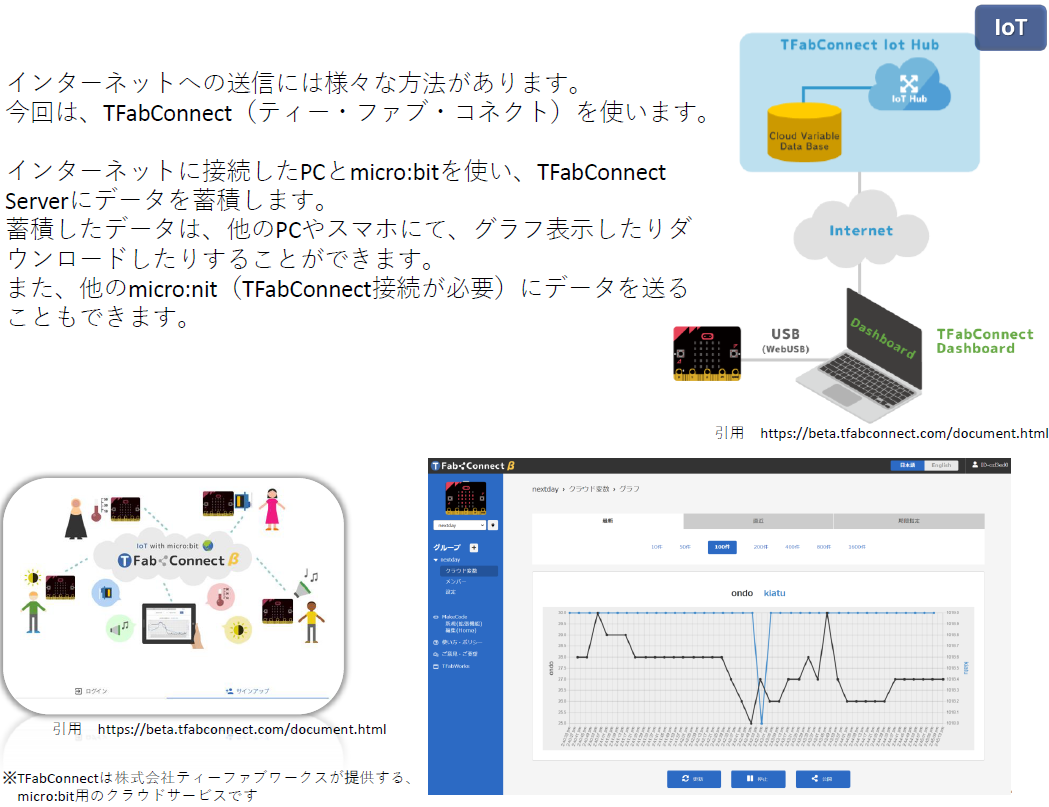
・TFabConnectの詳しい説明はこちら
https://beta.tfabconnect.com/document.html

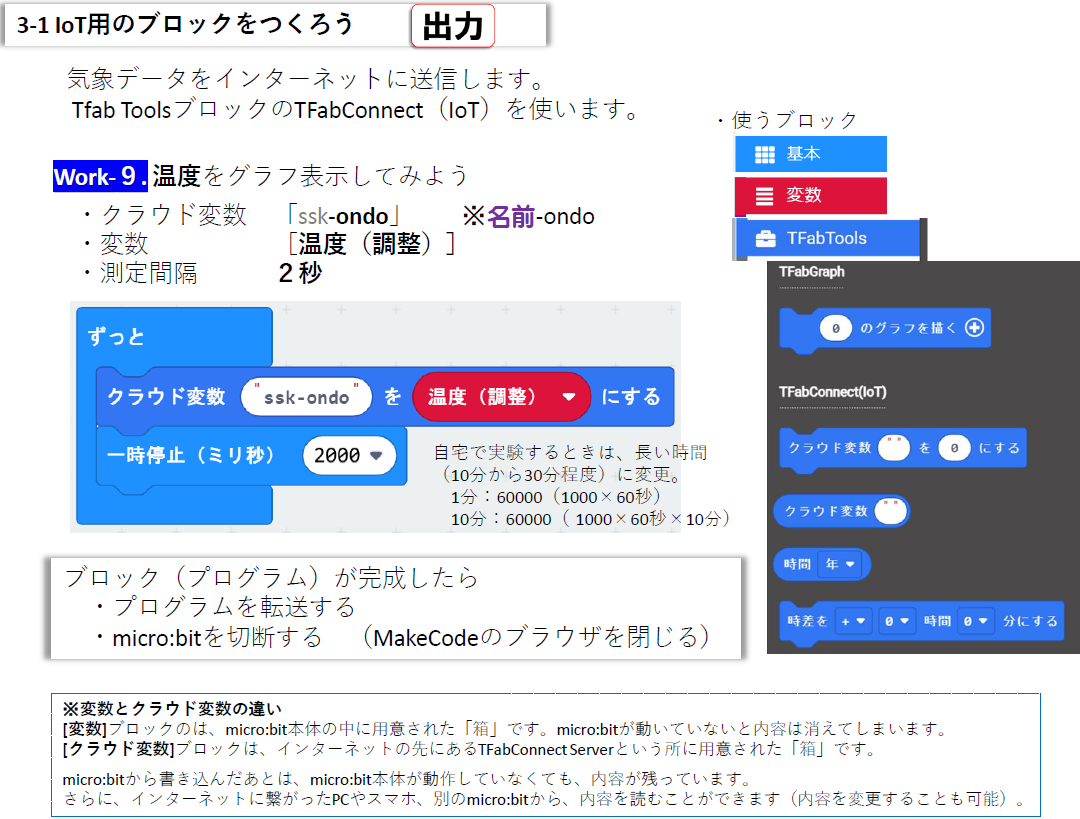
ここでMakeCodeは一旦終了します(ブラウザを閉じます)。
次にTFabConnectのホームページ(TFabダッシュボート)をブラウザで開きますが、このときに使うブラウザもChromeかEdgeを使用します。

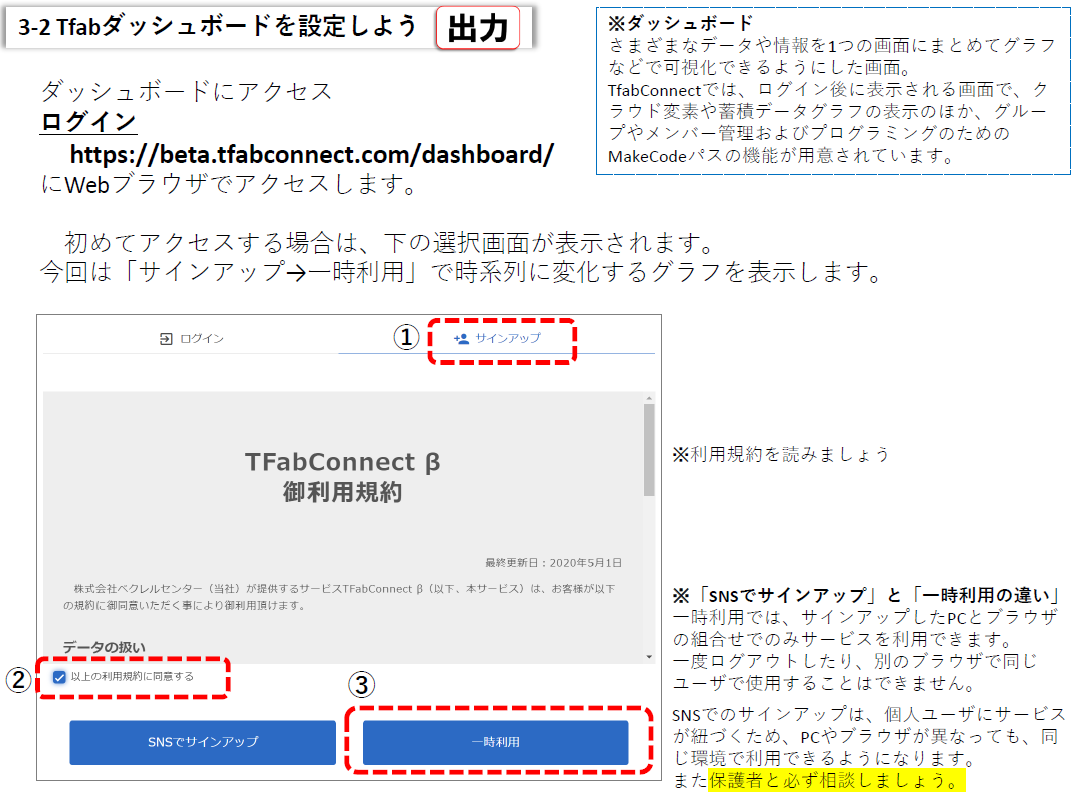
・TFabダッシュボードへのアクセスはこちら(ChromeかEdgeでページを開いてください)
https://beta.tfabconnect.com/dashboard/
・SNSでサインアップ
TFabConnectは、「β」と名前が付いている通り現在は実験段階です。しかし、本格的なIoT機能がかなり揃っています。
講座では「一時利用」を使用し、「お天気ボックス」の気象データをインターネット経由で見ることができました。
しかし「SNSでサインアップ」を使うと、インターネットから「お天気ボックス」に命令やデータを送ることもできるようになります。
その他データ共有など、クラウドサービス本来の仕組みを利用できるようになります。
「SNSでサインアップ」については、別途ホームページの「こちら」で説明をしますので、参考にしてみてください。



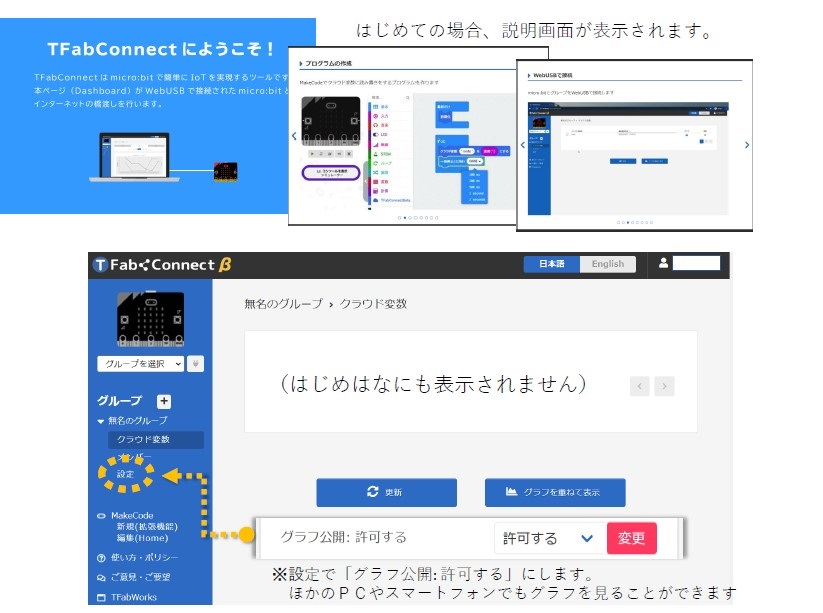
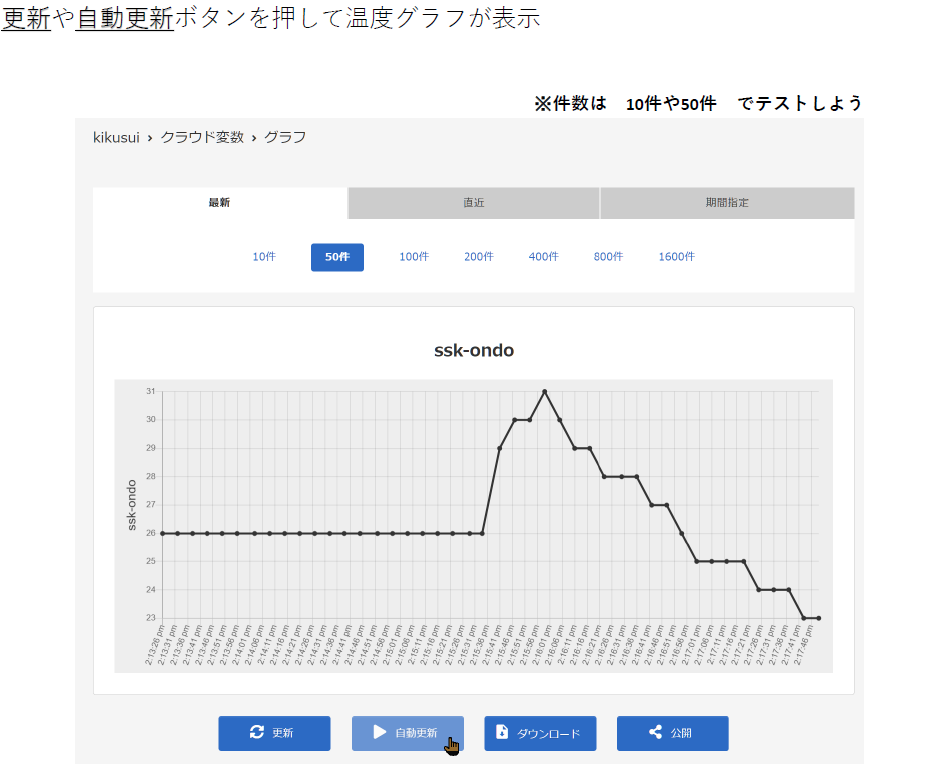
・公開
グラフ画面の右下にある「公開」ボタンをクリックすると、QRコード画面が表示されます。このQRコードをスマホで読み取るか、QRコードの下にあるURLを「コピー」ボタンでコピーして、メールで送るなどすれば、お天気ボックスのグラフが表示されます。
このグラフは、自分のPCのグラフが更新されれば、即座に反映されます。
つまり、URLが分かれば、同時に複数の人がグラフを見ることができるのです。

・work-10のヒント
・クラウド変数には、英数字しか使えません。また、保存できる内容も数値のみ(小数も使用可能)です
・データ送信後に次のデータを送信するときは、1秒以の間隔をあけるようにしましょう
これは、クラウド変数の値がサーバに届くまで少し時間がかかるため、それを無視してどんどん送信するとデータ送信の渋滞が起きてしまいます
このなると、プログラムは正しい動きをしてくれません。
・βバージョンでは、グラフ表示は2つのみです。3つ以上は指定できません。
